Author’s note: This is the last of three articles about wireframes and mockups. The first article covered what wireframes and mockups are, the second article discussed when to use wireframes and when to use mockups, and this last article will cover how to do wireframing and how to do mockups.
So you want to build a website or mobile app. Now, you need to do mockups and wireframes. If this is your first time building a large-scale software project, this may seem like a daunting task. However, this blog covers how you can easily achieve this with low-cost, even if you are not a professional designer.
How to Build MockUps
Most people we work with build mockups in a tool like Photoshop, Powerpoint, or another tool that easily lets you cut, copy, crop, paste, and otherwise manipulate elements of pictures and images. If you are a pro at using these tools, then you don’t need a tutorial to start and will be able to build your mockup from scratch. If this is the first time you have built a mockup, then the easiest thing to do is to find website or mobile apps with similar elements to what you envision for your site. You can then cut and paste the elements that you like or build new elements to create your mockup.
For example, if you are building a new WordPress site for a business, you could screen capture the WordPress theme you will be using, and then use images from your own business and overlay them on top of the WordPress theme image. From there you can find other existing websites with similar elements you want and copy and paste these into the same file. Lastly, you can add text boxes to figure out text size and font style.
As mentioned in our previous blogs, you will want to create mockups for every different page type or for pages that are very image intensive.
How to Build Wireframes
To build wireframes we recommend purchasing a wireframing tool. SourceBold uses Balsamiq because it is feature rich, has desktop and webclients, and extensive modules already built. Other popular tools include UXPin and Mockingbird.
Each of these tools are drag and drop and easy to use after you get started. They all have friendly tutorials that we recommend watching.
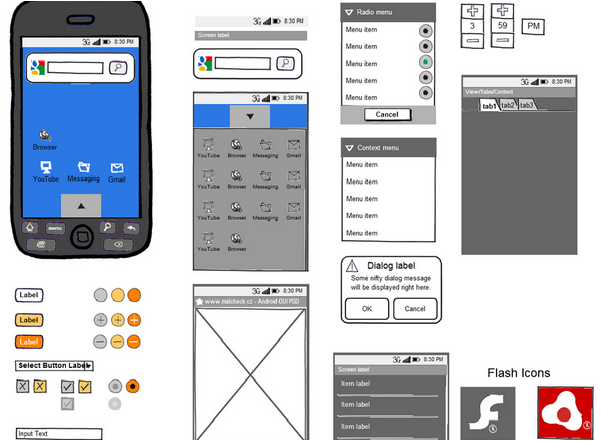
Mockup Element Example – Android Phone App – Courtesy of Balsamiq.com
To do wireframes correctly, you should build out an example page of every page on the site and hyperlink them all together. So any time you add a new icon, button, or hyperlink, this means you need to link an existing page or create a new one. Doing exhaustive wireframing will save time and money later.
Whether you are a professional designer or a novice you can create inexpensive mockups and wireframes to communicate your vision. Or if you prefer, you can hire someone else to build professional ones for you. Either way, you won’t want to overlook this critical step in creating your software project.


Recent Comments